HI! I’m glad you decided to join us again. This week is Project Week! Let’s dive in.
Project 01
For this project, we were tasked to create a familiar game with HTML, CSS, and JS. We were to choose one of the following:
- Tower of Hanoi
- Trivia (Self-scoring)
- Flash Cards
- Simon
- Hangman
This was an opportunity to be creative and work through some tough programming challenges. I was very excited.
During Project Week, we do not have classes. Instead, we have all day Monday, Tuesday, and our projects were due on Wednesday at 2:30pm.
Technical Requirements
The app must:
- Render in the browser
- Include separate HTML / CSS / JavaScript files
- Stick with KISS (Keep It Stupid Simple) and DRY (Don’t Repeat Yourself) principles
- Use Javascript or jQuery for DOM manipulation
- Deploy online, using Github Project pages.
- Use semantic markup for HTML and CSS (adhere to best practice
What I did: Hangman
I wanted to code a game that two people could play, was interactive, fun, and provided a challenge. So, obviously, I picked Hangman.
First, I wrote out pseudocode (a high-level step-by-step of what I want to code in human terms) for all of the logic and tasks I needed to complete in the game.
Next, I started out building the content using HTML. Once most of the elements were on the page, I moved over to my CSS file to selector my color scheme and layout.
Moving on to logic, within my Javascript document, I created my variables and started coding my functions.
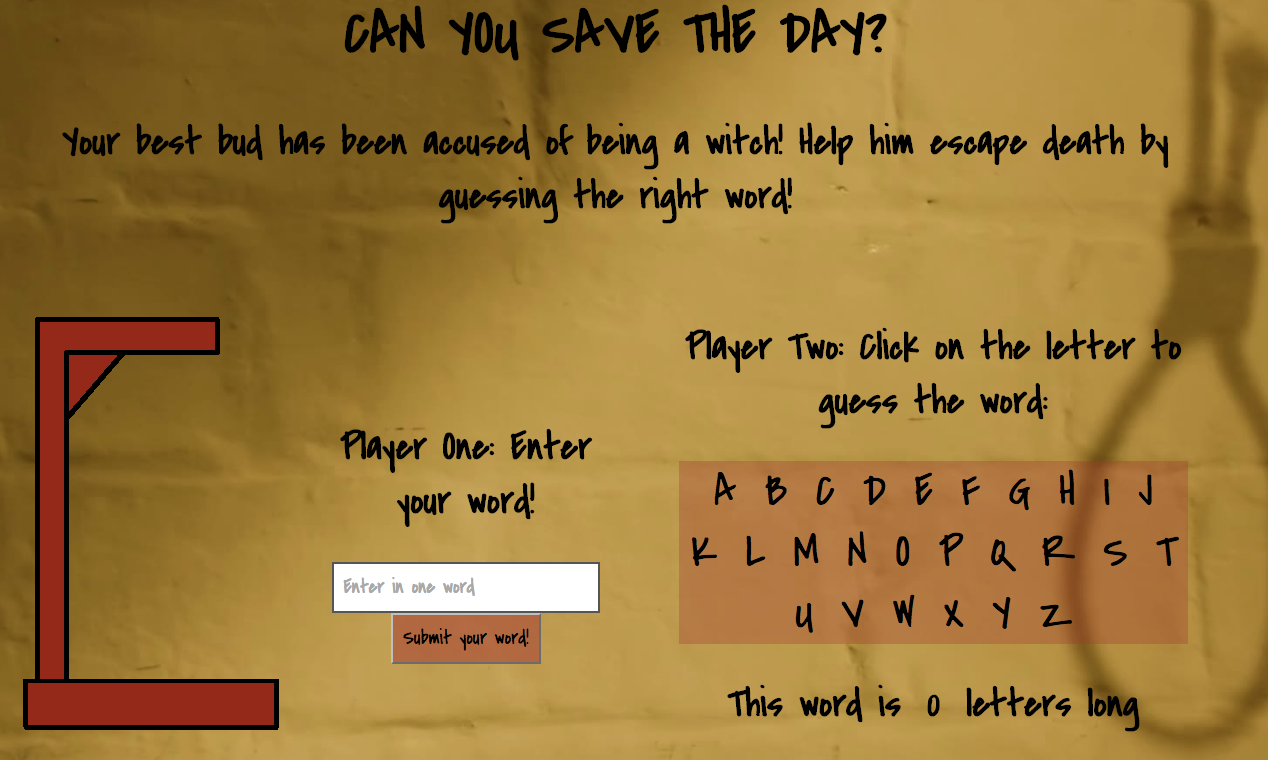
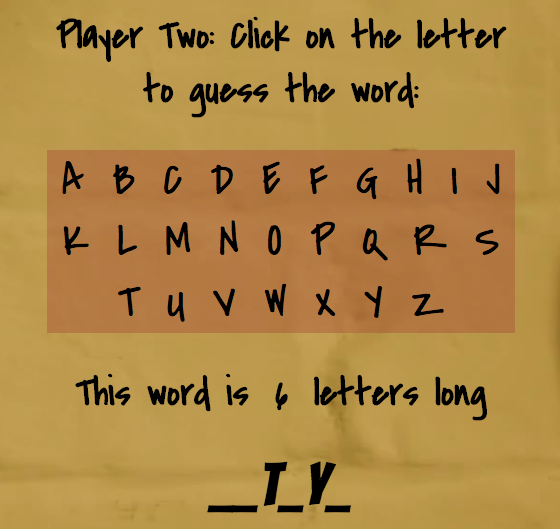
The first function takes a look at the word typed into the input box and splits it into its own array. From there, the function will display the length of the word and dashes will appear on the page.
The next function runs when player two clicks on a letter in the alphabet box. It will check to see if the letter is in the secret word. Using an IF statement, if you guess right, the letter will appear on the dashes. If you guess wrong, a body part will appear.
The Final Product



Project Presentations
Presentations were science-fair style. 7-8 people were set up at a time, and other students walked around playing your game and asking questions like:
- What would you do differently?
- What are you most proud of?
- What did you learn?
The proudest moment for me was when my classmates truly enjoyed playing my game! There’s a special feeling you get when you see all hours of work come together.


Day 4 && 5: ES6, Object Oriented JS Classes, and Functional Programming
Project Week isn’t really a week at all. It’s more like Project Days. Anyway, for the last two days of the week, we went over Javascript’s ES6 update which is a significant update to the language, and the first update to the language since ES5 was standardized in 2009.
For ES6, we reviewed:
- Explain the history of ES and JS
- Compare/contrast features of ES5 and ES6
- Explain when to use var v.s. let v.s. const
For OOJS, we reviewed:
- Explain the importance of OOJS
- Describe the role of ES2015 Classes and how they work
- Use the new keyword to create objects with shared properties
- Create a class that inherits from another using the extends and super keywords
For Functional Programming, we reviewed:
- Identify the benefits of pure functions and avoiding side effects
- Define immutability and how it relates to pure functions
- Explain what recursion is and why we use it
- Explain the concepts of first class and higher order functions
- Use filter, map, reduce, sort
Confidence level (1-5): 5
Optimistic level: High
Whew! What a week!
Still feeling the high from project week. If you have questions or suggestions of things you would like to learn in regards to the course, please shoot me an email at latoyamwatson@gmail.com! I’d love to hear from you. Until next time!