
Last week I embarked on a new journey to become a web developer through a full-time coding bootcamp. It took me a long time to decide (like a year!) if a coding bootcamp was right for me. I had a hard time finding resources from first-hand experiences from students, and there’s definitely not a lot of week-to-week recaps of what exactly goes on at these camps.
So, I’m starting a weekly recap of my experiences for anyone and everyone who is thinking of joining a coding bootcamp. I’ll be posting my weekly recaps every Sunday. I hope it helps someone out there.
What is a Coding Bootcamp, Anyway?
Coding bootcamps seems to be all the talk in the tech world right now. There are over 70 in-person bootcamps throughout the US and Canada and I’m sure that number is growing. A coding bootcamp is a technical training program lasting anywhere from 8-14 weeks and is designed as a fast-paced, immersive, full-time career accelerator program. Coding bootcamps claim they can teach people with little to no coding experience how to write code, build applications and change careers into web development.
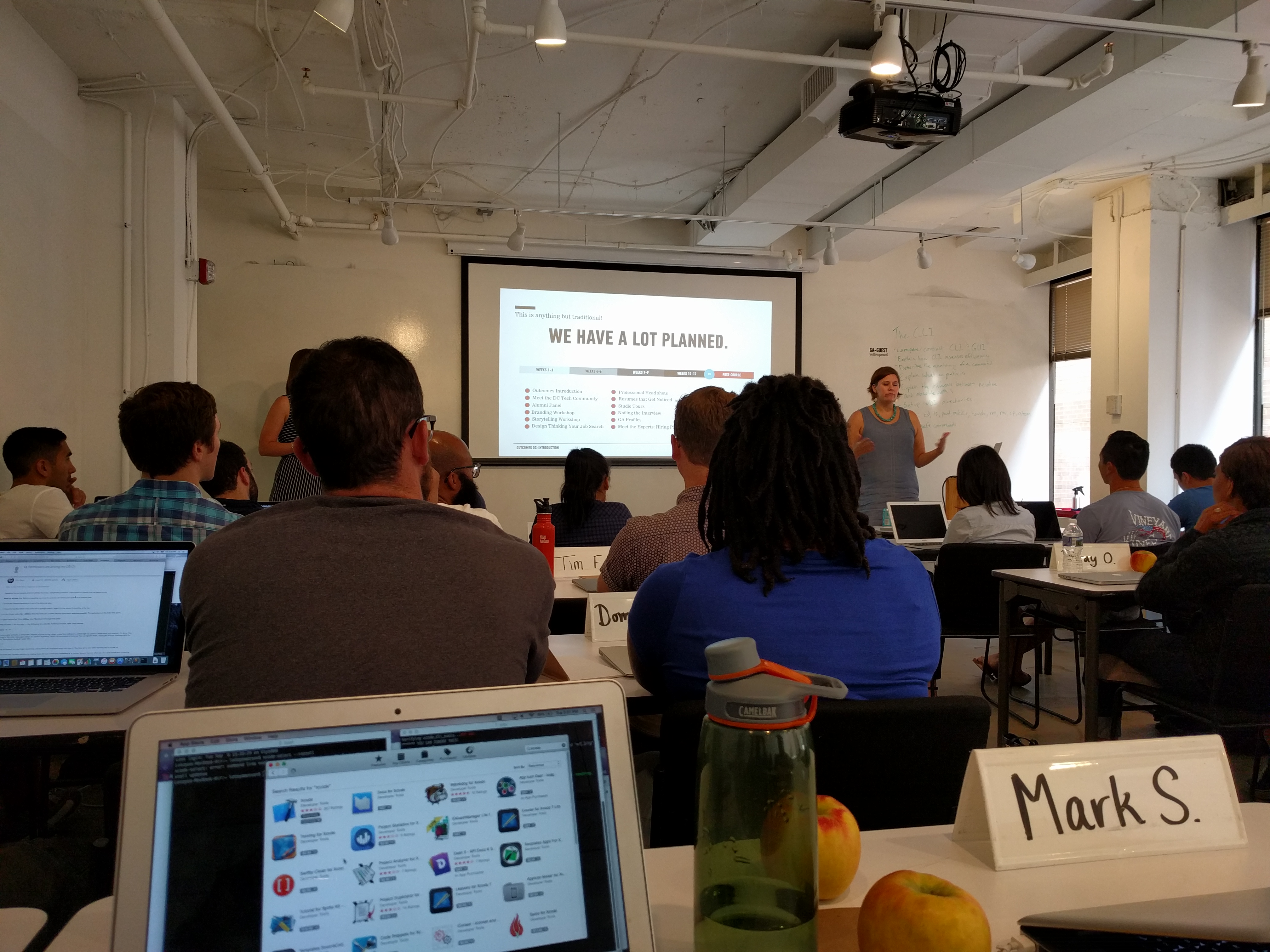
 First day of class, we sat alphabetical order, so I had a last row seat.
First day of class, we sat alphabetical order, so I had a last row seat.
Why Did I Decide to Join a Full-time Coding Bootcamp
I’ve been in technology all my adult life. I graduated with a B.S in Information Technology, worked for a Fortune 200 company, found out I hated corporate life and moved to D.C., worked as tech support and most recently, a tech and data strategist for a clean energy nonprofit.
I’ve been interested in coding since college, but I’ve always felt that I wasn’t smart enough to learn how to code (mainly thanks to patriarchy and systemic racism – another story for another time). In the past two years, I’ve tried learning code at my own pace online at places like Codeacademy or at in-person events in D.C., such as the well-respected Hear Me Code community. While both options helped me with the fundamentals, I wanted more. I knew it was time to dedicate my time to making my dream job come true.
So, I applied and was accepted into General Assembly’s Web Development Immersive Program (WDI) within their 12th WDI cohort.

So what will I be learning these next 12 weeks?
Technologies the WDI program covers:
- HTML
- CSS / SASS
- JavaScript
- Ruby
- PostgreSQL (Relational Database)
- MongoDB (NoSQL Database)
- Rails
- Node.js / Express
- Angular.js
- React.js
I have experience with HTML/CSS and Python but that’s it. I’m extremely excited for this line up of technologies.
One thing to note, this program iterates on this curriculum constantly. Technologies, concepts, etc, change with each cohort.
Again, this first post is an introductory post. Please check back next week for my post of my first week at General Assembly. Chat soon!