HI! I’m glad you decided to join us again. Super quick recap: I decided to start documenting my weekly experience with General Assembly in hopes I can help decide if a coding bootcamp is right for you. Let’s get into it!
What’s an Average Day Look Like?
What’s a regular day look like?:
- Review or Quiz: 9 to 10am
- First Session: 10 to 12:30pm
- Lunch Break/Study Time: 12:30pm to 2:30pm – Optional: Instructors One on Ones 1:30 to 2:30pm
- Second Session: 2:30pm to 5pm
- Instructor’s Office Hours: 6pm to 8pm
While I’m talking about the average day, I’d like to have the chance to mention a couple of perks in the GA’s DC office. Food and drinks. Everyone’s favorite perks:
- Unlimited Coke and Ginger Ale
- Diet Coke
- Capri Suns (Not shown)
- Coffee
- Peanut Butter and Jelly Sandwiches (Strawberry AND Grape!!!)
 The fridge gets restocked three times a day. This needs restocking.
The fridge gets restocked three times a day. This needs restocking.
 Yes, please! Unlimited peanut butter && jelly!
Yes, please! Unlimited peanut butter && jelly!
 Coffeeeee.
Coffeeeee.
Project Week: We haven’t had a project week just yet - stay tuned!
The First Week at General Assembly
Day 1: Ice Breakers, Orientation & Introduction to CLI (The Command Line)
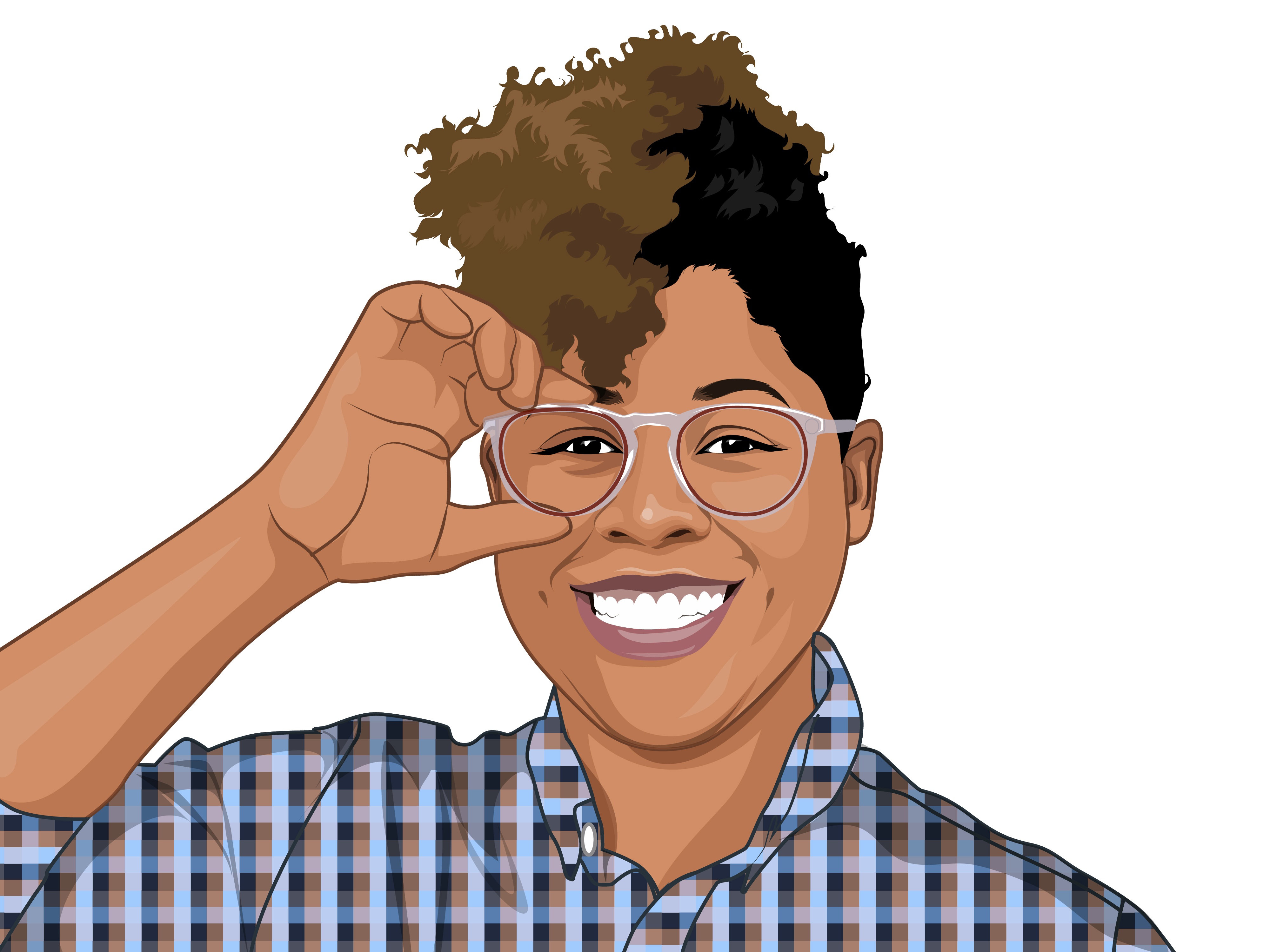
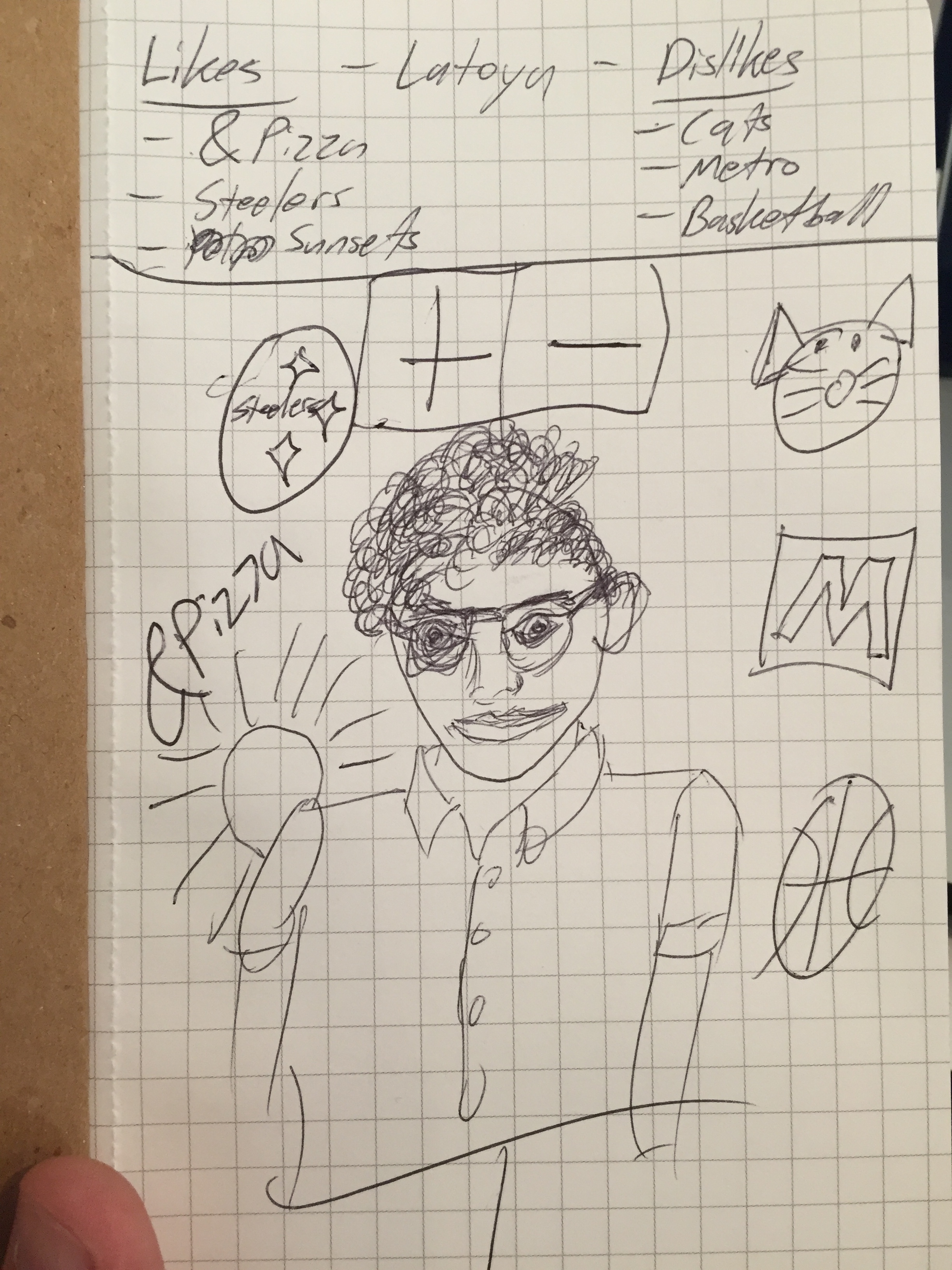
Ah. Day one was just like any other day one of the first day of school. Inspirational quotes (“Don’t compare yourself to others in the class. Only compete with yourself“), getting to know your classmates and forgetting their names and everyone’s favorite: Ice Breakers. Our ice breaker was to sketch our table partner. Also, to draw three things he/she likes and dislikes.
Here’s the sketch my partner drew of me:

Next up, class on an introduction to CLI aka The Command Line aka Terminal. I have tons of experience with the Command Line so this was a pretty easy lesson for me.
We reviewed:
- Command Syntax (Flags and Arguments)
- Relative vs. Absolute Paths
- Common Commands
- Unsafe Commands
- Homework
Our instructors use and highly recommend iTerm2 as a terminal replacement. We’re also using Atom as our text editor - which has quickly become my favorite editor!
For the last part of the day, the Outcomes team, a team of two who provides career advice, access to job readiness training, connections to employers, and opportunities to hone new skills.
 “We’re anyting but traditional” Yeah, no kidding!
“We’re anyting but traditional” Yeah, no kidding!
Homework was assigned at the end of the day. Homework is assigned everyday but it’s not due until 9am every Thursday. I plan on doing homework everyday, instead of waiting until Wednesday to do everything. A bunch of us stayed to complete the homework, I left around 7pm and head home and prepare for the next day.
Confidence level (1-5): 5 Optimistic level: High
Day 2: Git 1 & CSS 1
Alright! Day two was our first official full day of lessons. I don’t think I mentioned this before, but class starts exactly at 9am everyday (we only can be late 5 times during the program, and yes, 9:01am is late).
Git 1: 1.5 hours
Git is a way to keep track of version control. You use git in the command line, where Github.com is a online project hosting site that uses git. Github also allows you invite collaborators and track issues on a project.
For today, we focused git commands and using git to commit our projects locally.
We reviewed:
- Git vs Github
- Anatomy of a Repo: Commits and Repositories
- Local and Remote
- Forking & Pull Requests
- One in class exercise
- Homework
CSS1: 2.5 hours
Cascading Style Sheets (CSS) are what make web pages look like more than just words on a page. CSS is the way you style your HTML, it’s how you make things pretty. CSS is a lot of fun but it can also be stressful. I like to think of CSS like this:

No matter how you look at it, a working knowledge of CSS is essential to web development. Luckily for me, I have experience in CSS and felt very comfortable during the lesson.
We reviewed:
- What is CSS?
- The CSS Validator
- Selectors and Units
- Two in class exercises
- Homework
This was the day before our three homework assignments were due so many of us stayed until 8pm to finish everything and submit.
Confidence level (1-5): 5 Optimistic level: High
Day 3: Git 2 & CSS 2
A lot of the same happened here as yesterday.
Git 2 we reviewed:
- Git Branching
- Git Merging
- Overview of a GitHub Workflow
- Merge Conflicts
- Two Exercises
- Homework
CSS 2 we reviewed:
- Using Flexbox instead of Floats
- flex-direction, justify-content, align-items
- The Holy Grail Layout
- Two Exercises
- Homework
Confidence level (1-5): 5
Optimistic level: High
Day 4: Slips & Lab: Portfolio Pages
Slips! Think of Slips as a digital flashcard that you have to answer in front of class. Yes, you have to stand up and get in front of class and answer the question on the flashcard. These flashcards are randomly chosen so there’s no great way to study before you get called.
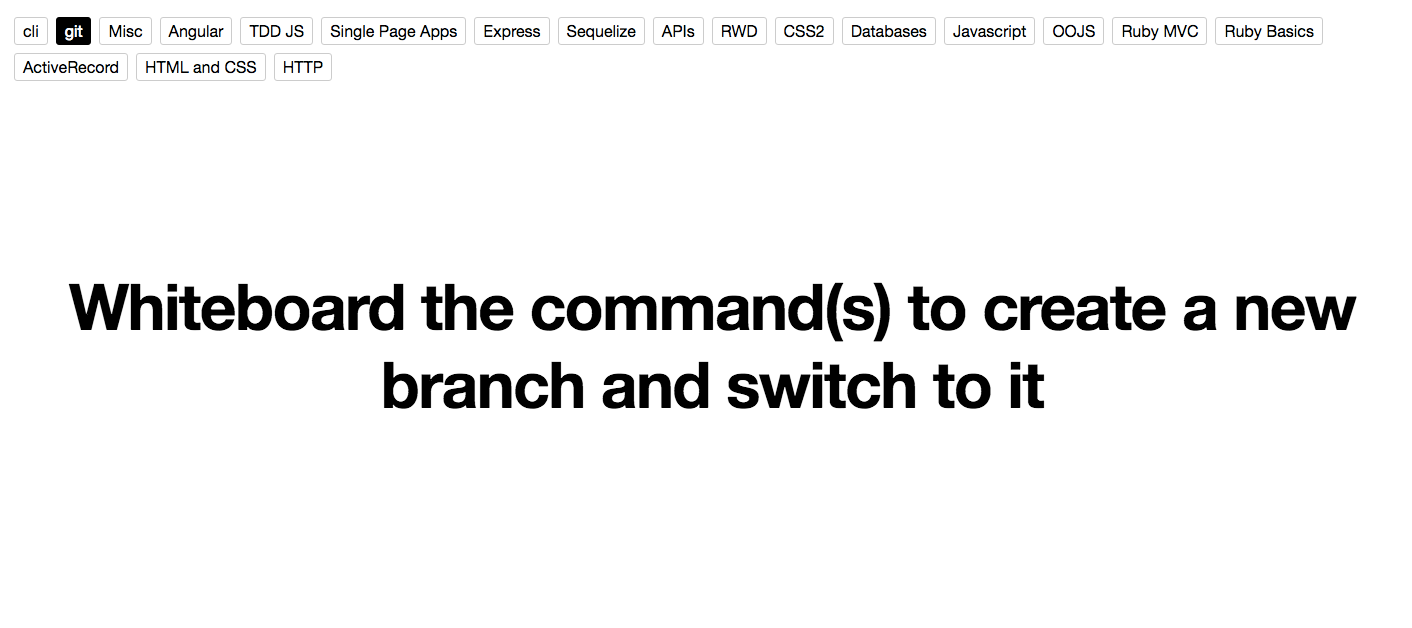
 An example of a slip
An example of a slip
The good thing, this happens every Friday morning and you only go once. The bad thing, this happens every Friday morning and you only go once.
Lab: Portfolio Pages: 10am - 4:30pm
We had the chance to sit down and mash out some code. I loved this! Don’t get me wrong, I loved the sessions during the day, but where I really excel is when I’m given compete freedom to use my time and creativity. That’s why I loved having such a long day to lab it out!
Okay, so what was the lab? Well, it was to start coding our portfolio that will be used for recruiters in the near future.
Some of the requirements of this:
- Semantics and style should be separated appropriately: CSS should be separate from HTML.
- HTML should pass the W3 HTML validator
- CSS should pass the W3 CSS validator
- Javascript isn’t required, but there’s bonus points for giving it a shot!
- Your page must be deployed to Github pages. This is a free hosting service provided by Github. You should name your repository your-username.github.io. The result is that your page will be publicly available at http://your-username.github.io
This was a lot of fun. I had a great time starting my portfolio. I have a lot of ideas for functionality but it’s been a long week. I think this is a good place to stop.
Confidence level (1-5): 5 Optimistic level: High
Whew! That was a lot.
It has been an action packed first week. I know there’s a lot here but I hope something here caught your interest! Okay, until next time - chat soon!